毋庸置疑,我们的日常生活与工作已经越来越依赖于网络,从浏览信息到投资理财,从休闲娱乐到商业运营,网络已经渗透到我们生活中的每一个角落。
而网络的便捷性和直接面对客户的特性也决定了网站之间的竞争远比传统产业中运营者之间的竞争要激烈得多。生活中,我们在浏览网页时会觉得有的网站清晰简洁、一目了然,而有的网站则让我们觉得无所适从。

举例来说,有些网站为了显得设计独特,其网页导航结构特立独行,但是由于和用户的浏览习惯不一致,很难让用户在网页上找到要找的内容;有的商业网站为了详尽介绍其产品信息,将产品的重要信息和非重要信息都充斥在页面上,用户不得不仔细查看,不胜其烦。
在存在大量同质性服务的情况下,网站信息是否吸引用户眼球,让用户方便、快速、准确地找到所需要的内容,即网站是否具有良好的可用性和用户体验就直接决定了网站的成功与否。
在网站可用性研究的方法中,可用性测试、问卷调查和焦点小组等传统方法一般都是建立在测试人员与被测试人员交互基础上的,测试结果在一定程度上会受到测试实施人员的影响。近年来,眼动追踪技术作为描述和诠释用户行为的方法逐渐在网站的用户体验研究中得到了应用。

眼动追踪技术的优势在于它可以细致、直观地观察和记录用户的浏览方式和浏览习惯,从而发现传统的可用性测试很难发现的东西,为分析用户行为提供了丰富的补充资料。
什么是眼动追踪?
眼动追踪是通过测量眼睛的注视点的位置或者眼球相对头部的运动而实现对眼球运动的追踪。眼动的本质是人注意力资源的主动或被动分配,选择更有用或吸引力的信息。

对于网页的设计和布局来说,眼动追踪技术通过记录被测试人员的眼动轨迹,不仅可以分析用户的眼动轨迹是否流畅和合理,还能完整地还原用户对页面各部分的视觉注意力、注视轨迹和关注程度。
眼动追踪结果的可视化主要有 3 种方式:
- 慢放,即以慢动作重播,理想但太耗时。
- 热点图,基于用户关注网站特定区域的数量的彩色编码屏幕截图。
- 凝视图,一系列点的大小取决于在某个注视点上花费的时间,它们由代表视觉通路或眼跳的细线连接。

左边的图像显示了一个热点图,红点表示该区域的注视时间更长。右侧的图像是凝视图,蓝点是注视点,其中较大的点表示该区域的凝视时间较长。细的连接线是眼跳。
眼动追踪工具的类型
目前主要有两种不同类型的眼动仪:屏幕式眼动仪和移动式眼动仪(也称为头戴式)。
屏幕式眼动仪
基于屏幕的眼动仪要求受访者坐在显示器前,并与屏幕内容进行交互,是一种跟踪用户视线落在屏幕上的视点的技术。 基于屏幕的眼动仪-图为GazeTech眼动仪
基于屏幕的眼动仪-图为GazeTech眼动仪
其主要特点为:
- 记录远距离的眼球运动
- 安装在屏幕下方或附近
- 允许被访者坐在设备前而无需附件
- 建议在实验室环境中观察任何基于屏幕的刺激材料(例如图片,视频和网站)以及离线刺激材料(杂志,书籍等)时使用
移动式眼动仪
移动设备安装在眼睛附近(通常安装在眼镜架上),并允许受访者自由移动。

眼镜式眼动仪-图为DG3眼动仪
其主要特点为:
- 记录近距离的眼睛活动
- 安装在轻巧的眼镜架上
- 允许被试自由走动
- 建议在任何现实或虚拟环境(可用性研究,产品测试等)中观察对象和任务性能时使用
眼动追踪对网页设计有何帮助?
眼动追踪为网页设计提供有价值的见解,例如:
- 访问者在网页上的视线焦点是如何进行转移的
- 区分用户是阅读还是扫描内容
- 确定用户对网页不同部分关注的相对强度
- 比较不同用户组的扫描模式
- 确定用户是否正在搜索某些内容,当用户不确定他们正在寻找什么词时,瞳孔直径似乎会增加,当用户访问具有多个类别和信息的新站点或页面时,就会发生这种情况
下面来看看运用眼动追踪来增强网站设计和提高转化率的六种方法~
视觉瞬间吸引
人们非常关注第一眼看到的是什么,如果它恰巧是个有视觉魅力的东西,那它会吸走你所有的注意力。
我们的大脑更热衷于故事性,尤其是当它们伴随着图片和视频,而不是排列在页面上的繁重的文字。因为人们更喜欢丰富自身体验的视觉效果。

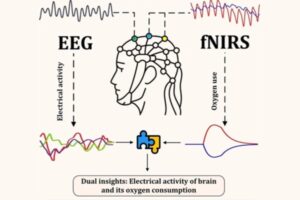
SEOmoz曾发表了一项对谷歌搜索结果页的研究。在搜索视频的结果页中发现左边的缩略图远远比右边更加引人注目。
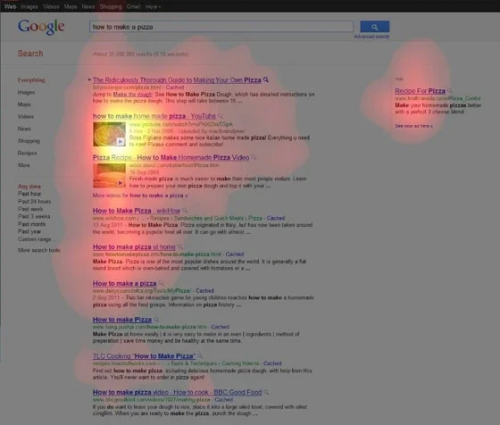
此外,视觉效果的放置以及您使用的视觉效果类型也很重要。Exact Target 是全球 SaaS 数字营销服务提供商,通过简单地替换他们的着陆页图片,他们的转化率提高了 40.18%。
以前,他们登陆页面上的图片是一个笔记本电脑屏幕,以引起人们对会议公告的注意,但这样的图片会给人一种错误的印象,即该活动是虚拟会议而不是现场活动。

当他们使用会议图像替换笔记本电脑屏幕后,点击率飙升至40%,如下图所示,证实相关图像在推动访问者进入转换渠道方面发挥着至关重要的作用。

适应F型阅读模式
F型是用户浏览内容版块时最常用的扫描浏览模式。
它是指,读者会首先从左往右以水平线方向浏览,这种浏览习惯是很容易理解的,接着,用户会从屏幕最左边垂直往下浏览,从段首句或小标题中寻求自己感兴趣的关键词或内容。找到后,他们又会开始从左到右正常阅读,形成(“F”的第二条)水平线。最终就形成了一个字母 F 或 E的形状。
在网页设计时,尽量保证网站中的重要要素集中于这些关键区域,以此确保读者的参与,通常来说在此放置头条,副标题,热点以及重要文章,以吸引读者进行阅读。

眼动追踪数热点图显示,当访问者登陆页面时,他们会自动关注放置在页面左侧的元素而不是右侧的元素,即使他们进一步向下移动也是如此。
用方向提示引导访客
人的眼睛总是倾向于跟随他们所指向的方向,由于号召性用语是最重要的页面元素,因此必须将潜在用户的视线焦点引导至其所在位置。
如下图中的箭头将访客的注意力吸引到搜索栏上,引导出页面的主要目的:

当然,使用箭头并不是将个人注意力引导到特定方向的唯一方法,对于图像来说则更加微妙。
眼动追踪表明,图像中的主体看向何处很重要,在人的潜意识里,人们往往会跟随拍摄对象的目光,与拍摄对象看向同一个方向。下图很好的说明了这一点。

用户可能忽略网页头屏的大Banner
在2007年的研究中,被纽约时报称为“Web 可用性大师”的人机交互学博士Jakob Nielsen曾使用“banner blindness”来形容这种趋势:人们已经越来越习惯地忽略广告。在这项研究中,Nielsen说道:
“我们曾经无数次地确认过,用户对于横幅广告视而不见的情况是真实存在的,不管这个banner是不是广告,只要它看起来像个广告,用户就根本不会去看。”
而在使用眼动追踪热图进行分析的过程中,这种现象再一次被印证。
不要让访客的注意力被“娱乐”元素所吸引
菲茨定律指出,元素在视觉层次结构中的“权重”决定了它获得注意力,理想情况下,网站的号召性用语应该在页面上具有最高的权重,但是一个不太重要的、不可点击的元素承载了使访问者从号召性用语转移的权重,则必须采取措施来修复视觉层次结构。
这里有一个很好的例子是TechWyse 的案例研究,下图是某网站的原始页面及该页面的热图。

“免费”的徽章样式在页面上吸引了最大的关注,但它不是一个可点击的元素,抢走了最重要的号召性用语按钮的风头。在后面的优化中,设计人员移除免费标志,修复了页面视觉层次结构中的缺陷,使得号召性用语按钮获得了最主要的关注:

利用好空白
尽管把网页的每寸空间都填满这个想法十分诱人,但事实上让网站留出剩余更为不错。网站的过量信息会把用户淹没,同时他们也会忘记所提供的大部分的内容。因此,需要保持网页的简洁,给读者预留出一些视觉空间来供读者休息。
用户如何查看你的网站?这是互联网商业贸易中最基本的问题之一,也是大多数公司都无法回答的一个问题。你知道你自己如何查看这个网站,也知道设计团队的其他人如何查看这个网站,你可能也会知道人们如何使用你的网站或人们是如何评论它的,但对于访客到底是怎样浏览网站的却没有任何头绪。
眼动追踪技术的出现很好的解决了这一问题,它立足于客观的数据,用充足的数据资料驱动设计决策,真正的关注用户,真正提高网站的可行性和用户体验。希望以上六种基于眼动追踪的网站设计建议可以帮助您进一步优化网站设计和提高转化率。